Pada artikel kali ini saya akan berbagi sedikit tutorial sederhana tentang cara membuat garis tepi pada gambar dengan Photoshop.
Jika Anda baru pertama kali mengenal atau memahami fitur apa saja yang terdapat pada Photoshop, mungkin hal ini akan luput dari pantauan Anda.
Namun jika Anda sudah sering mengotak-ngatik software Adobe Photoshop, pasti Anda akan tahu kegunaan dari fitur yang akan digunakan untuk membuat garis tepi background ini.
Okey tanpa banyak basa-basi lagi, mari kita lanjut ke tutorialnya.
Berikut Cara Membuat Garis Tepi atau Pembatas Pada Gambar di Photoshop:
1. Import foto ke Adobe Photoshop
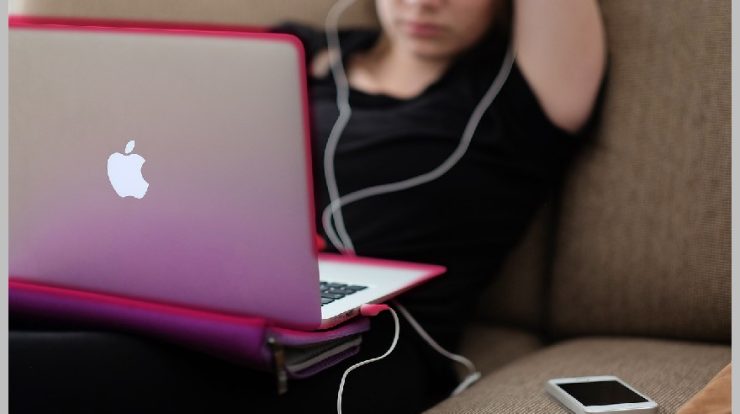
Siapkan terlebih dahulu gambar yang akan Anda beri garis pinggir.
Kemudian masukkan atau import ke Software Adobe Photoshopnya dengan cara drag and drop.

Baca juga: Cara Menambahkan Bingkai Pada Foto di Photoshop CC
2. Membuat Garis Pinggir dengan Photoshop
Langkah 1
Langkah pertama adalah melakukan duplikat pada Layer Background.
Caranya klik layer Background, kemudian tekan tombol kombinasi (Ctrl + J) pada keyboard.
Kemudian akan muncul layer baru dengan nama Layer 1.

Langkah 2
Klik kanan pada layer baru “Layer 1” tersebut, kemudian pilih opsi Blending Options.

Langkah 3
Kemudian akan terbuka jendela baru dengan nama Layer Style.
Pada panel Style pilih atau centang Checkbox Stroke.

Penjelasan pada panel Stroke
Size berfungsi untuk mengatur ukuran dari tepi atau garis pinggir pada foto.
Position berfungsi untuk mengatur letak dari garis tepi, Outside agar garis tepi berada di luar foto, Inside berarti garis tepi berada dalam foto (menutupi), dan Center berada pada sebagian dalam dan luar foto.
Blend Mode untuk mengatur penggabungan warna antar pixels di Photoshop.
Opacity berfungsi untuk mengatur transparansi dari foto.
Fill Type berguna untuk merubah garis tepi, Color berfungsi untuk memberikan gambar dengan 1 tonasi warna, Gradient berfungsi untuk memberikan warna gradasi (campuran), dan Pattern berfungsi agar garis pinggir memiliki suatu Pola.
Baca juga: Membuat Garis Panduan atau Guide Layout di Photoshop
Anda bisa dengan bebas mengatur garis tepi berdasarkan penjelasan yang telah saya jabarkan diatas.
Namun untuk saya sendiri, pengaturannya terlihat sama pada gambar dibawah ini, yaitu garis tepi dengan warna putih dan berada dalam gambar.

Jangan lupa untuk mencentang Preview untuk langsung melihat dampak dari efek yang Anda ubah pada panel Stroke.
Langkah 4 (Opsional)
Jika Anda ingin bagian foto tetap utuh, Anda bisa memilih Position atau posisinya Outside, lalu klik OK, kemudian kecikan gambar tersebut.
Caranya mengecilkannya adalah pilih Move Tool atau tekan tombol (V) pada keyboard, kemudian tekan tombol kombinasi (Ctrl + T) pada keyboard untuk mengatur ukuran foto tersebut.
Hanya dengan tutorial seperti itu Anda sudah berhasil membuat garis tepi atau pembatas pada foto menggunakan Photoshop.

Nb. Garis tepinya berwarna putih ya, saya tambahkan warna hitam yang kecil itu lagi biar kelihatan karena b
Semoga Tutorial Membuat Garis Tepi di Photoshop ini bermanfaat untuk Anda.
Terima kasih sudah membaca hingga selesai.
Ya Gampang, no ruwet-ruwet.