Anda pasti bertanya-tanya bagaimana caranya membuat background terlihat lebih luas atau lebar, namun objek utama masih dalam ukuran semula alias tidak terpengaruh oleh background yang diperluas tersebut.
Jika Anda berpikiran cara memperluas background pada photoshop menggunakan clone tool, atau stamp tool, Anda salah, ada tool pada menu edit yang sangat mudah untuk membuat background menjadi wide, bentuk gambar vertical menjadi lebih horizontal, tool tersebut bernama content-aware scale.
Jika Anda memiliki sebuah foto atau gambar, kemudian Anda menginginkan gambar tersebut untuk Anda jadikan sebagai cover facebook atau latar belakang pada monitor wide screen Anda, biasanya gambar atau foto tersebut akan menyesuaikan resolusi layar dengan melakukan crop otomatis pada foto secara default, tentunya hal tersebut kurang bagus karena keseluruhan gambar tidak terlihat.
Maka dari itu content-aware scale ini bisa Anda gunakan untuk hal tersebut, memang tidak erlalu penting, namun tidak ada salahnya untuk Anda coba praktikan, karena mungkin akan berguna di masa mendatang.
Perlu Anda ketahui tidak semua foto atau gambar bisa Anda perluas latar belakangnya, karena pada beberapa gambar yang memiliki latar belakang yang terlalu rumit atau ramai tidak akan terlihat bagus ketika diaplikasikan content-aware scale ini.
Jadi seleksi terlebih dahulu foto yang memiliki latar belakang yang terlihat sederhana.
Disini saya menggunakan software adobe photoshop CC 2018, kemungkinan versi photoshop yang lawas tidak ada fitur ini, coba Anda cek terlebih dahulu di menu “edit” kemudian Anda lihat apakah terdapat opsi “Content-Aware Scale”.
Jika ada, langsung saja lanjutkan tutorial ini.
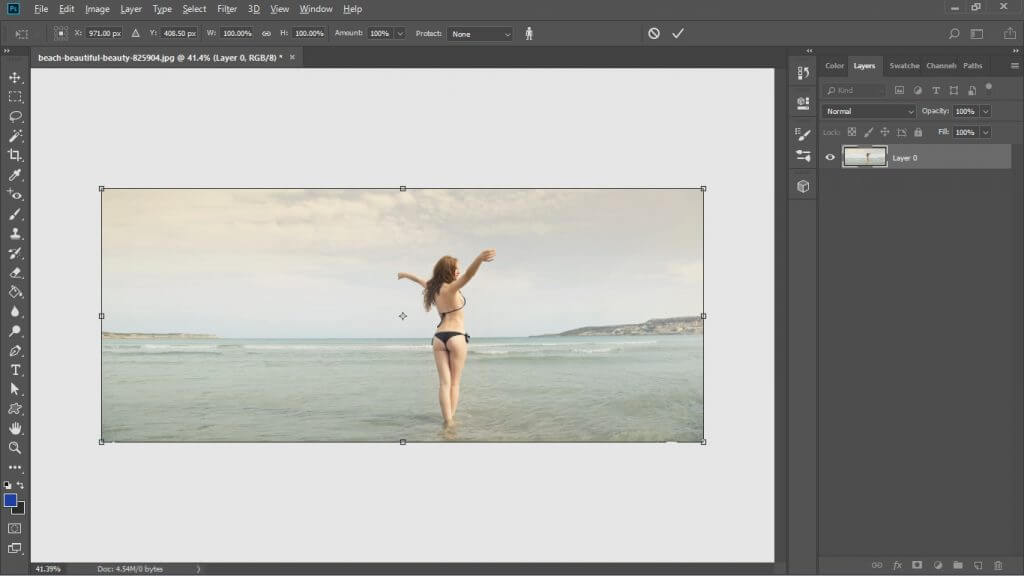
Buka project baru dengan gambar yang sudah Anda miliki ke workspace adobe photoshop Anda.

Disini saya mengunduh stok photo dari situs penyedia gambar bebas royalty, yaitu pexels.com, Anda juga bisa mencari gambar disana atau situs penyedia gambar bebas royalty lainnya.
Rubah layer background menjadi smart object

Caranya adalah klik kanan pada layer background, kemudian pilih opsi convert to smart object.
Rubah ratio gambar dengan crop tool

Pilih crop tool atau tekan tombol shortcut (C) pada keyboard, kemudian Anda sesuaikan ratio layar dari gambar yang akan Anda edit.
Rasterize layer

Selanjutnya rasterize layer gambar tersebut, caranya klik kanan pada layer dan pilih opsi rasterize layer, agar layer menjadi normal kembali, bukan smart object.
Terapkan Content-Aware Scale

Setelah itu terapkan efek Content-Aware Scale, Anda juga bisa menekan tombol shortcut (Alt + Shift + Ctrl + C) pada keyboard agar lebih cepat.
Nah bisa Anda lihat sekarang, latar belakang pantai menjadi lebih luas atau wide, namun objek berupa wanita berpakaian bikini tersebut tidak terpengaruh dengan latar belakang yang berubah menjadi wide, keren kan?

Cara membuat agar object di tengah (center)
Disini terdapat sedikit kombinasi penggunaan tool agar objek tetap diam ditengah-tengah (center), dan hanya sisi backgroundnya saja yang diperluas, triknya disini saya menggunakan “Rectangular Marquee Tool”.
Okey, Anda drag terlebih dahulu gambar tersebut ke bagian tengah canvas.

Kemudian seleksi bagian sisi latar belakang dengan rectangular marquee tool, kemudian klik edit dan pilih “Content-Aware Scale” sekali lagi, atau tekan tombol shortcutnya agar lebih cepat.

Lakukan juga pada sisi lainnya, bisa Anda lihat latar belakang menjadi lebih luas, sedangkan object wanita masih tetap berada pada bagian tengah, sangat sederhana namun keren.

Sekian dulu dari tutorial cara menggunakan content-aware scale untuk memperluar latar belakang pada gambar, semoga tutorial ini bermanfaat untuk Anda, dan juga terimakasih sudah mengunjungi situs ini.
Ya Gampang, No ruet-ruet.