Artikel ini merupakan kelanjutan dari artikel cara menampilkan ruler atau penggaris di Photoshop.
Jika kita membuat garis panduan dengan cara menariknya secara manual pada bagian ruler.
Tentunya hal itu membutuhkan waktu, alias tidak efisien. Mungkin jika Anda hanya membutuhkan hanya beberapa garis panduan, itu tidak masalah.
Namun jika Anda ingin membuat banyak garis panduan dan semuanya harus presisi dalam waktu yang singkat, maka tutorial ini patut untuk Anda simak.
Berikut Tutorial Membuat Garis Panduan di Photoshop:
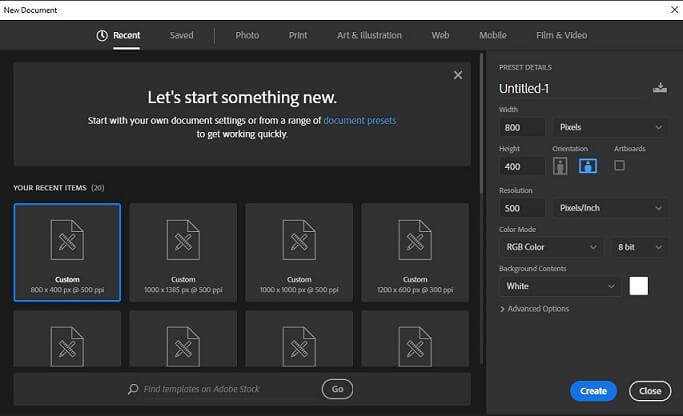
1. Buat project baru terlebih dahulu

Seperti biasanya, buatlah project baru terlebih dahulu, tekan tombol shortcut (Ctrl + N) pada keyboard agar lebih cepat.
Lalu buatlah ukuran lebar dan tinggi kanvas sesuai dengan kebutuhan Anda.
2. Tampilkan Penggaris
Selanjutnya adalah menampilkan garis, tekan tombol shortcut (Ctrl + R) untuk menampilkan bar garis pada bagian kiri dan atas dari jendela utama.
Untuk penjelasan lebih lengkap mengenai fitur penggaris atau ruler di Photoshop. Anda bisa membaca artikel cara menampilkan penggaris di Photoshop.
3. Menampilkan Guide Layout

Selanjutnya cara untuk menampilkan pedoman garis adalah pilih menu View > New Guide Layout.
Kemudian akan muncul jendela popup New Guide Layout. Nah pada jendela inilah Anda bisa mengatur garis-garis pedoman sesuai dengan kebutuhan Anda.
Berikut penjelasan pada jendela New Guide Layout:

1. Columns
Columns atau kolom berfungsi untuk membuat garis pedoman secara vertical atau garis tegak lurus.
Misalkan jika Anda memasukan Number pada columns dengan nilai 2, maka akan tampil 3 garis dan membentuk 2 kolom.
Kemudian pada panel columns juga terdapat width atau lebar, Anda bisa memasukan nilai tersebut sesuai dengan keinginan.
Perlu diketahui jika width atau lebar kolom ini memiliki satuan pixles.
Kemudian pada panel Columns juga terdapat Gutter atau satuan yang berfungsi untuk memisahkan jarak antar kolom.
Jika Anda biarkan Gutter-nya kosong atau bernilai 0, maka garis antar kolom tersebut akan saling berhimpitan atau rapat. Sedangkan jika Anda beri nilai misalkan 10, maka akan ada celah sebesar 10 pixels antar kolom.
Sangat gampang sekali kan?
Baca juga: Cara membuat stock foto yang keren.
2. Rows
Rows atau baris berfungsi untuk membuat garis pedoman secara horizontal atau mendatar.
Panel yang terdapat pada Rows atau baris ini sama dengan yang terdapat pada columns.
Jadi fungsinya sama saja namun dalam koordinat horizontal.
3. Margin
Margin atau batas merupakan satu lagi pengaturan yang terdapat pada jendela New Guide Layout ini.
Seperti namanya, jika Anda ingin membuat batas tepi pada project yang Anda buat. Anda bisa memasukan nilai pada tiap kolom ini.
Masing-masing tepi memiliki kolom inputnya masing-masing. Ada bagian yang berfungsi untuk mengatur margin atas atau top, margin kiri atau left, margin kanan atau right, dan margin bawah pada kolom bottom.
Jangan lupa centang checkbox Margin jika Anda ingin memanfaatkan fitur margin ini.
Satuan dari margin juga pixles, jadi lebih baik Anda tampilkan satuan ukuran garis dengan format pixles.
4. Center Columns
Jika Anda sebelumnya menentukan width dengan ukuran tertetu, misalnya 100 px, maka kolom Anda tersebut akan menempel pada sebelah kiri.
Sedangkan jika Anda mencentang checkbox center kolom, maka kolom Anda tersebut akan berada pada bagian tengah.
Tentunya sangat mudah untuk Anda praktekkan sendiri.
Jangan lupa untuk mencetang checkbox Preview untuk melihat hasilnya secara langsung.
Jika semua pengaturan sudah sesuai dengan yang Anda inginkan.
Anda bisa klik OK.
Nah itu dia cara sederhana membuat Garis Panduan di Adobe Photoshop CC.
Semoga artikel kali ini bermanfaat untuk Anda ya.
Terima kasih telah membaca hingga selesai.
Ya Gampang, no ruwet-ruwet.