Pada artikel kali ini saya akan membahas cara menggunakan tool Save for Web di Photoshop yang berguna untuk melakukan optimasi pada gambar. Disini saya menggunakan Adobe Photoshop versi 2020, jika Anda menggunakan Photoshop versi berbeda dengan yang saya gunakan, mungkin akan terjadi sedikit perbedaan.
Tujuan Melakukan Save for Web di Photoshop
Bagi Anda seorang Desainer Grafis, maupun Web Desainer, atau seorang konten kreator yang membuat konten pada situs atau web.
Anda harus mengetahui cara melakukan optimasi pada gambar yang akan Anda upload pada situs, sehingga gambar yang telah Anda edit sebelumnya bisa dimuat dengan cepat pada situs web. Hal ini juga mempengerahui pengalaman dari orang yang mengunjungi situs Anda, semakin cepat loading konten web Anda, maka orang akan melihat lebih banyak konten yang Anda buat.
Sedangkan jika konten Anda dimuat dalam waktu yang lama, mungkin pengunjung Anda akan pergi meninggalkan web Anda dan beralih ke situs web lainnya. Hal ini akan sangat berdampat buruk pada situs Anda di Google Search.
Maka dari itu Anda perlu melakukan optimasi konten gambar untuk web. Tujuan utamanya adalah mendapatkan keseimbangan antara kualitas foto yang tetap bagus dan juga ukuran file gambar yang sekecil mungkin.
Cara Save for web di Photoshop
Berikut langkah-langkah cara optimasi gambar di Photoshop dan menyimpannya agar siap digunakan pada situs Anda.
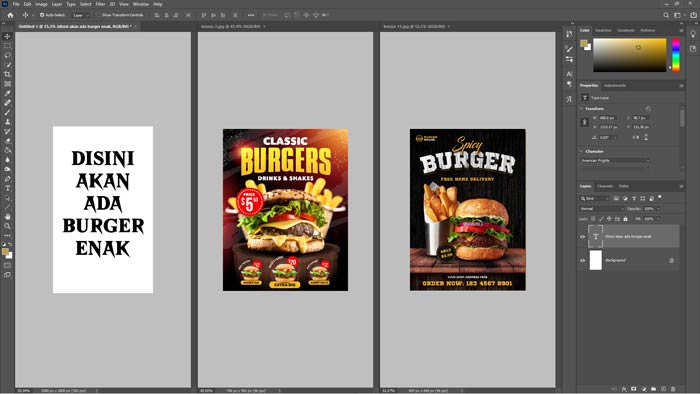
1. Buka gambar yang Anda miliki di Adobe Photoshop, akses menu File > Open > Pilih lokasi gambar yang akan Anda optimasi.

2. Resize gambar dengan akses Image > Image Size, atau akses dengan shortcut pada keyboard ( Alt + Ctrl + I ).

3. Atur ukuran menjadi kecil, pastikan untuk merubah satuannya Pixels, umumnya mengatur resolusi gambar menjadi 720 pixels atau 480 pixels, baik itu lebar atau width maupun tingginya atau height.

4. Lalu akses File > Export > Save for Web (Legacy)…. Atau gunakan shortcut ( Alt + Ctrl + Shift + S ) pada keyboard.
5. Kemudian pilih tab yang sesuai dengan kebutuhan Anda. Ada pilihan Original, Optimized, 2-Up, 4-Up.
Catatan, pilih 2-Up untuk perbandingan kualitas foto yang asli dengan kualitas foto yang telah di optimasi, begitu pula dengan 4-Up, dan optimized.

6. Pilih format gambar sesuai kebutuhan, terdapat pilihan GIF, JPEG, PNG-8, PNG-24, dan WBMP.
Catatan: Untuk ukuran yang lebih kecil Anda bisa memilih JPEG, namun jika Anda membuthkan gambar dengan background transparan, Anda bisa memilih format gambar PNG dengan mencentang kolom Transparency.

7. Atur juga kualitas dari gambar Anda sesuai dengan kebutuhan.
Semakin rendah kualitas gambar, maka Anda akan mendapatkan ukuran file lebih rendah, begitu pula jika Anda meningkatkan kualitas gambar, maka ukuran file gambar Anda juga akan semakin besar sesuai dengan peningkatkan kualitas.
Catatan: Anda bisa memilih kualitas gambar pada tombol dropdown, dibawah dropdown format gambar, Anda bisa memilih kualitas gambar medium, atau Anda bisa mengatur kualitas dengan menggeser slider Quality disebelahnya sesuai dengan kebutuhan.

8. Anda juga bisa merubah presentase ukuran dari gambar tersebut lagi, Anda bisa menurunkan presentase untuk mendapatkan ukuran gambar yang lebih kecil.

9. Anda juga bisa melihat estimasi ukuran file dan juga waktu yang dibutuhkan untuk membuka file gambar tersebut pada website.

10. Jika semua pengaturan yang Anda berikan dirasa sudah cukup, kemudian klik Save, selanjutnya tentukan lokasi tempat Anda ingin menyimpan gambar tersebut, juga Anda bisa merubah nama file dari gambar Anda tersebut.
Maka Anda sudah berhasil melakukan optimasi pada gambar dan menggunakan fitur Save for Web pada Photoshop.
Hal umum yang digunakan agar gambar Anda bisa di muat dengan cepat pada web atau situs.
- Ukuran file gambar harus kecil namun Anda juga harus mempertimbangkan kualitas gambar yang menurun. Idealnya untuk sebuah situs, atur ukuran agar sebisa mungkin dibawah 500 Kb.
- Kemudian untuk mode warna disarankan untuk menggunakan mode RGB, bukan CMYK. Meskipun mode CMYK menyajikan warna yang lebih banyak, namun akan menghasilkan file dengan ukuran yang lebih besar daripada mode RGB.
- Atur Resolution atau resolusi gambar pada saat membuat project baru sebesar 72 dpi. Atau Anda bisa mengaturnya dengan cara nomor dua, yaitu Resize untuk merubah resolusi gambar yang Anda miliki.
Sekian tutorial atau cara optimasi gambar pada Adobe Photoshop dan menyimpan gambar di Photoshop dengan fitur Save for Web.
Apakah tutorial kali ini bermanfaat bagi Anda?
Jika ya, jangan lupa untuk bookmark situs yagampang.com dan selalu kunjungi untuk mendapatkan informasi terbaru seputar tutorial Photoshop dan tips desain menarik.
Terima kasih telah membaca hingga selesai. Saya Ngurah Zena.
Ya Gampang, no ruwet-ruwet.